eCommunity
Rostering/planner scheduling tool for Community UK HealthCare
Project Overview
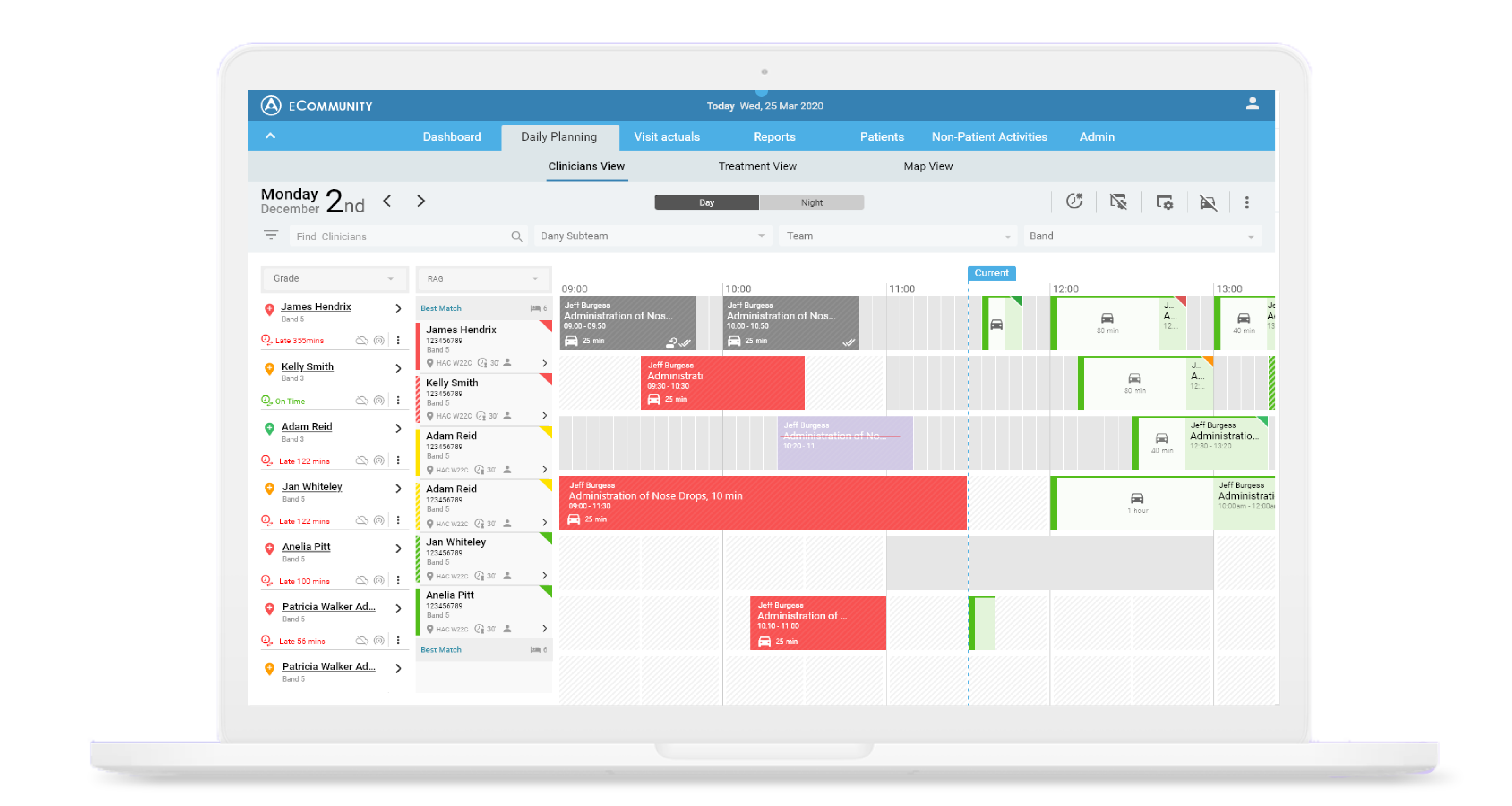
- eCommunity is basically a rostering/planner scheduling tool for Community UK HealthCare.
- Providing Web and Mobile app support.
- Enabling our customer to create a daily plan for their clinician visits
- Provide a real traveling time and distance between patient visits
My Contributions
As this was an existing app the first step was to analyze the flow and overall aesthetic appeal of the app. After that my job was to simplify the process as much as possible and make it intuitive for the users, as well as improve the visual appeal of the entire app.
- Ideation and User Research
- Sketching and Wireframing
- Prototyping
- Usability Testing
Role
UI/UX Designer
Timeline
February 2019 - April 2020
Tools
- Adobe XD
- ReactJS
Team
- 1 Product Owner
- 1 Product Manager
- 7 Developers
- 2 QA Engeneers
Clickable prototype:

Problem statement
- The biggest problem we have is retention rate: a lot of users dropped out after taking the onboarding and making a first step.
- Second problem was navigation;
- And the last but not least – outdated design.
Solution & workflow
Based on user interviews conducted by Shona PM, we sat together and created some critical user journeys to help us navigate the requirements for the product.
I worked closely with the engineering team and stakeholders to define a clear-cut direction.
Using valuable information gathered in past design thinking workshops, I was able to sketch out UI options for the application, as well as a site flow and user path through the app.
After getting feedback on these, I then created wireframes and was able to get even more valuable insights. But we all knew this wasn’t enough. So a design validation workshop was conducted in one of the data centers, to ensure that the original problem was being solved and the users were happy. This also doubled as some usability testing.
After the workshop, further changes were made to the designs in accordance with workshop learnings, and then the designs were handed off to dev.
In the weeks following this, I worked closely with the engineering team to answer all their questions, clear out ambiguity in designs, and create more wireframes when needed. I also took some time out to mark up the red lines in the mocks.
After developers finished work on certain pages, I conducted a “design audit” on these to ensure they stayed true to the designs.
Throughout this process, Shona also conducted multiple sessions of testing to gather user feedback. This allowed us to pivot in the designs where necessary, and make changes if something wasn’t working.


